Qu’est-ce que Google AMP ?

« Avec une grande puissance vient une grande responsabilité » – il ne serait pas faux de dire qu’avec la puissance de traitement toujours croissante des ordinateurs et des appareils mobiles et l’avènement récent de riches frameworks en JavaScript, les développeurs web sont gâtés. Les cadres tels que Angular, React et les bibliothèques de composants interactifs permettent aux développeurs frontaux de créer rapidement de belles pages interactives riches en contenu sans se rendre compte des scripts intensifs exécutés dans les bibliothèques sous-jacentes.
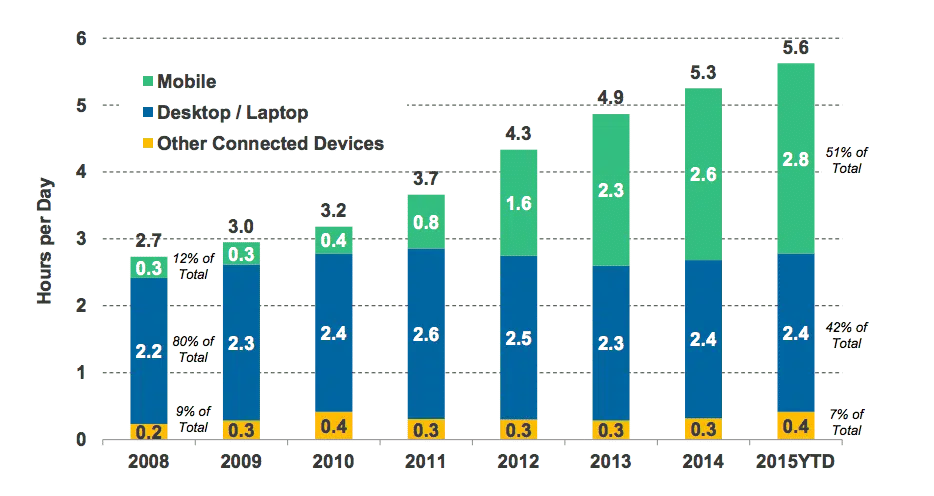
Bien qu’optimisées, le plus souvent, ces bibliothèques additionnent ensemble le temps de chargement. Il existe des tonnes d’articles mettant l’accent sur les meilleures pratiques pour la création de sites Web haute performance, mais la majorité ne sont pas optimisés à leur pleine capacité. Les pages suffisent à la configuration requise pour les ordinateurs de bureau et les PC, mais échouent pour offrir la meilleure expérience pour les appareils mobiles. Selon une enquête récente, en 2014, le trafic Internet mobile a traversé le trafic de bureau et d’ici 2017, il couvrira 80% de la base d’utilisateurs.
A lire également : Comment devenir un bon éditeur web ?
Prévisions des utilisateurs mobiles — Enquête
A découvrir également : Comment regrouper toutes les photos ?
Google AMP, Facebook Instant Articles et Apple News sont de telles étapes majeures des géants pour reconditionner ce luxe ou « puissance » et se concentrer sur le contenu d’abord pour répondre aux utilisateurs mobiles en hausse exponentielle. Facebook Instant Articles sert le contenu sur sa propre plate-forme, tandis que Apple News n’a pas encore fourni plus de détails sur la feuille de route à venir, alors que Google AMP a déjà donné aux entreprises plusieurs raisons d’ajouter un support pour AMP.
Source de l’image : metroeditor
Quoi ?
Google Accelerated Mobile Pages (AMP), en termes simples, serait vos pages existantes dans un environnement sans script. JavaScript joue un rôle important pour les sites interactifs. Les formulaires, les boutons, les entrées, le lecteur multimédia, la passerelle de paiement, les animations, les composants riches et bien d’autres fonctionnalités ont essentiellement besoin de JavaScript pour leur bon fonctionnement. Si votre site Web publie principalement du contenu pour les lecteurs, tels que des nouvelles, des médias ou des blogs, AMP est ce que vous devriez faire sans plus tarder. Les éléments les plus courants qui nécessitent JavaScript tels que l’intégration de vidéos YouTube, le partage sur les réseaux sociaux, les annonces et la monétisation, l’analyse, les carousels, la galerie, les listes en direct et bien d’autres encore sont toujours possibles avec des composants optimisés offerts par le projet amp-project.
Mais si votre entreprise en ligne ne correspond pas ci-dessus, vous devriez toujours envisager AMP avec un mélange intelligent de contenu lisible sur les Pages AMP et un lien ou un indice vers le site complet si nécessaire. Avec cela, vous serez toujours en mesure d’attirer l’attention des clients mobiles qui sont actuellement perdus en raison du temps de chargement du site. De plus, vous bénéficierez grandement du contenu de votre site publié dans Google Search Carrousel et Top Stories.
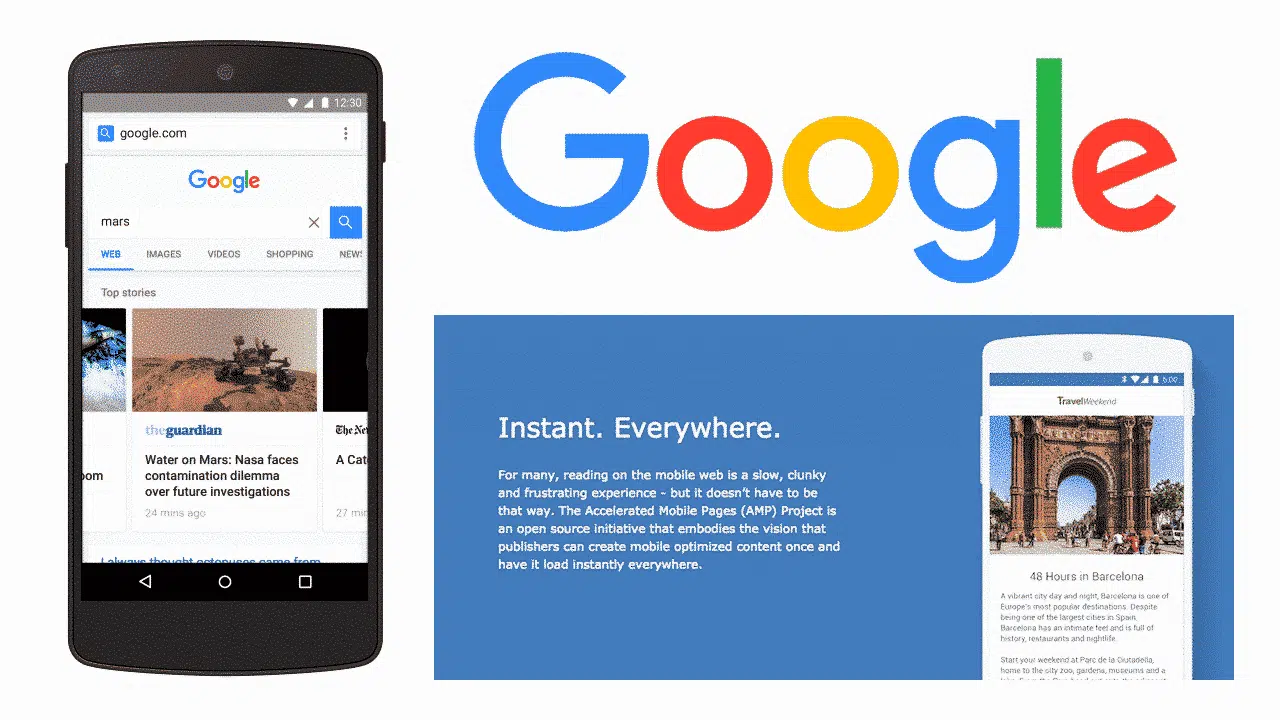
Recherche Google Carousel — Top Stories
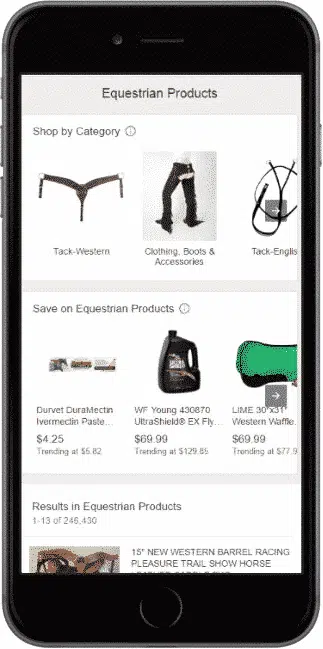
Comme nous parlons, Google a déjà indiqué leurs plans d’ajouter un support pour les cas d’utilisation, pas seulement limité aux articles et nouvelles et qu’il va seulement obtenir beaucoup mieux à partir d’ici dans. Dans l’annonce d’hier de Google, ils ont illustré comment un site de commerce électronique peut être construit sur AMP. eBay a déjà une longueur d’avance pour mettre en place AMP et fonctionner sur leurs pages avec plus de détails publiés ici. Un exemple en direct des pages AMP sur eBay peut être vu ici.
Implémentation des AMP Google par eBay
Bien que les produits soient listés sur la version AMP des pages, très intelligemment chacune des vignettes de produit, lien pour afficher plus de produits, paiements, catégories, etc. et continuer à être hyperliens vers le site Web eBay mobile original. Il définit clairement une déclaration alléchante pour les petites entreprises à sauter en avant avec le Google AMP.
Comment ?
Si votre site Web fonctionne sur ces CMS populaires, vous pourrez mettre en place les versions AMP de manière efficace en quelques clics. WordPress a un plugin officiel rédigé par Automattic et peut être installé à partir de https://wordpress.org/plugins/amp/.
Si vous avez un site Web construit sur le rendu côté serveur comme PHP, JAVA, .NET (hérité ASPX uniquement) il doit être validé par rapport aux balises recommandées par AMP et dans la plupart des cas, vous devrez peut-être avoir une version AMP séparée des pages. La version AMP des pages ne peut utiliser qu’un sous-ensemble de balises HTML, pas de JavaScript personnalisé, une quantité limitée de CSS (<50kb) et quelques balises et attributs d’ampli personnalisés.
Nous publierons bientôt un article détaillé pour les sites web modernes fortement dépendants du chargement de contenu côté client en utilisant JavaScript, AJAX et des bibliothèques telles que AngularJS, React.jsetc.